
Some of the key differences between full and partial pages include:
In almost all cases, partial pages will be linked to from full pages. The partial pages represent a part of the full page.
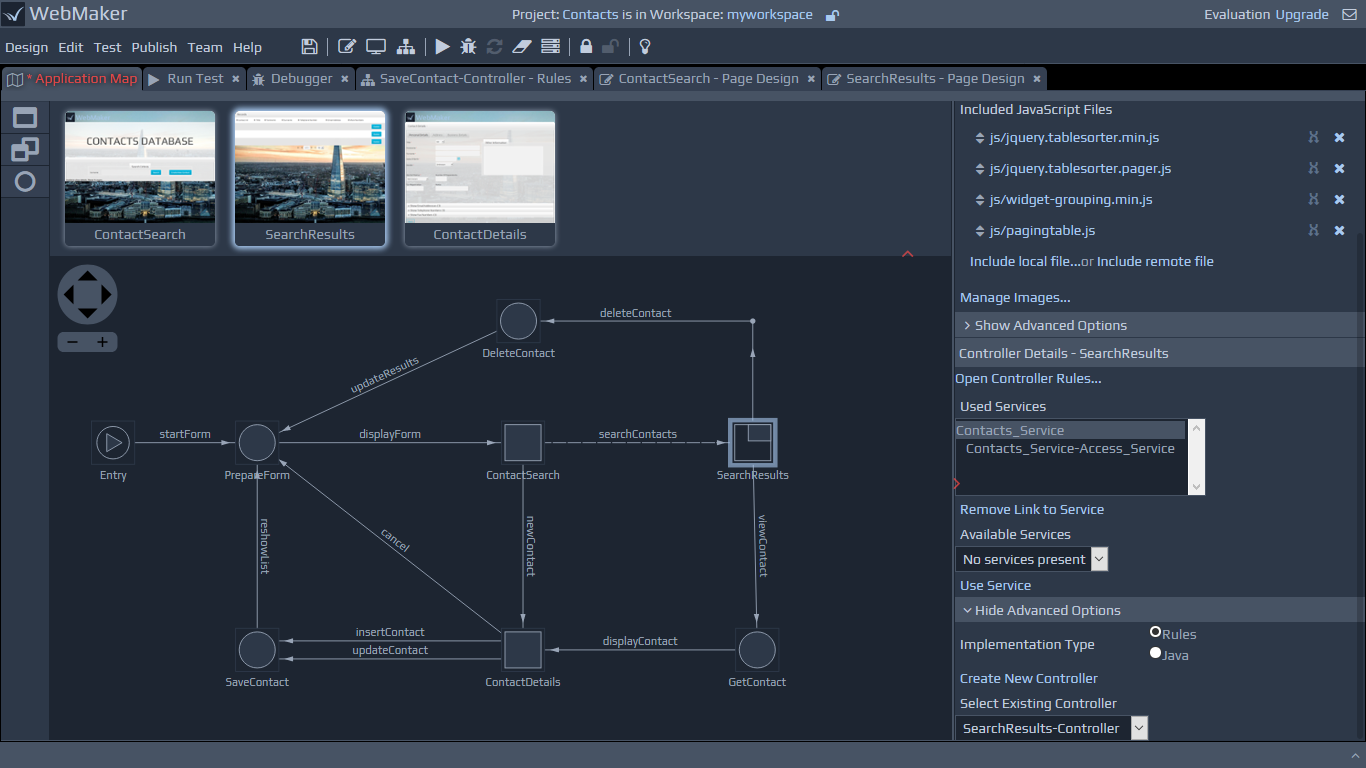
Each partial page has an integrated server controller because a partial page requires a call to something to enable a refresh of the part of the full page that it is dealing with. You can access the controller details from the right hand panel of the Application Map screen when a Partial Page is selected on the central canvas. The rest of the development process is very similar to the process for developing full pages.
You may notice that the partial page previews do not show the main page that they are called from. They simply show the partial page content.
In order to make an asynchronous call to the server from a partial page, you have to use the AJAX submission option within the Events tab of the Page Design screen. Against this submission type, you will notice the need to provide a Target Group as well as a Source Type. The target group represents the area of the screen that will be refreshed with the response from the server. You should ensure that you have a suitable container group to receive the response of the AJAX Submission. The palette contains some default containers that have been preconfigured e.g.
Partial Page Container. You will also notice a Source Type option. This allows you to submit a part of the full page as the request data, or the full page if this is more appropriate depending on the data required by the Partial Page.